Daftar label artikel terkait yang saya maksudkan disini adalah label yang ada di halaman blog, terkadang blogger membuat sebuah menu dengan URL yang mengarah ke label, namun tutorial ini saya buatkan agar menu mengarah ke halaman blog yang menampilkan daftar label artikel tersebut, ini berguna memudahkan pengunjung dalam menavigasi situs anda, kenapa saya katakan seperti itu, karena google lebih menyukai situs yang memudahkan pengguna dalam menjelajahi website atau blog anda, baik itu dari PC/laptop maupun dari perangkat mobile dan smartphone lainnya.
Selain itu hal ini berfungsi agar pengguna lebih cepat dalam memilih sebuah artikel yang akan mereka baca, dan sudah pasti menghemat loading blog. Menurut survey pengguna akan meninggalkan situs anda sebelum membaca artikel lain yang bermanfaat, karena mereka tidak tahu ada artikel tersebut di dalam sebuah website, mengingat keterbatasan mereka yang jarang mengklik tulisan newer post ataupun last post. dan masih banyak lagi keuntungan dari hal ini. anda bisa mendapatkan doorprize dari google, tiket jalan-jalan ke kota newyork, gratis belanja di toko manapun dengan hasil google adsense anda :D , dan bisa ikut membintangi film por*o bersama artis-artis seksi :D.
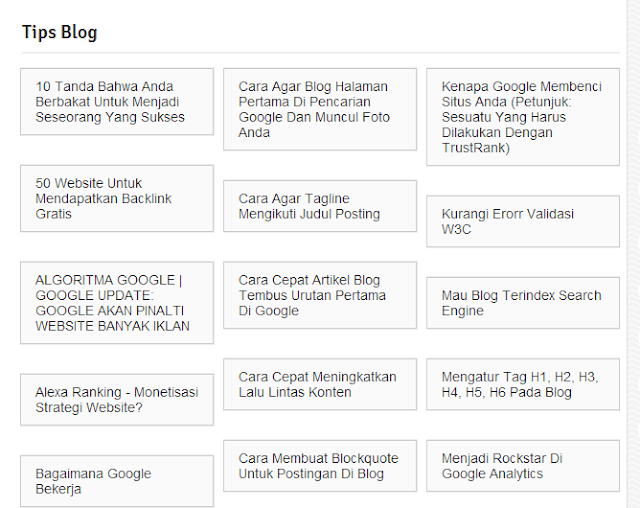
Berikut Screenshot dan demonya :

Demo anda bisa lihat di menu Blog ini, dari tips blog, widget, adsense, novel, template, dan bisnis online, semua saya gunakan label artikel. apakah anda tertarik ?, jika ya ikuti langkah berikut ini:
Langkah 1. anda masuk kedalam blogger anda, buat laman baru, beralih ke versi HTML jangan versi Text, kemudian berikan judul menunya, masukkan kode di bawah ini :
<div id="abt-sitemap"><script src="http://googledrive.com/host/0ByyBW3pVq4nPSEsyV1lPczJzRk0" type='text/javascript'></script>
<script src="http://wongshemiank.blogspot.com/feeds/posts/default/-/Tips%20Blog?max-results=9999&alt=json-in-script&callback=loadtoc"></script>
</div>
<style type="text/css">
#abt-sitemap > a {display: none;}
.post-archive { width: 103%; padding: 20px 0; text-transform: capitalize; }
.post-archive h4 { border-bottom: 2px solid #EEEEEE; color: #333333; font-size: 20px; margin: 0 0 10px 2px; padding: 0 0 10px; }
.ct-columns-3 { -moz-column-count: 3; -moz-column-gap: 10px; -moz-column-rule: none; -webkit-column-count: 3; -webkit-column-gap: 10px; -webkit-column-rule: none; column-count: 3; column-gap: 10px; column-rule: none;}
.ct-columns-3 p { padding: 5px 0px; -moz-column-break-inside: avoid; -webkit-column-break-inside: avoid; -o-column-break-inside: avoid; -ms-column-break-inside: avoid; column-break-inside: avoid; display: inline-block; width: 100%; }
.ct-columns-3 p a { background: #fafafa; color: #333; display: block; border: 1px solid #CCC; font-size: 14px; line-height: normal; outline: 1px solid #EEEEEE; padding: 10px 15px; -webkit-transition:all .25s ease-in-out; -moz-transition:all .25s ease-in-out; -o-transition:all .25s ease-in-out; transition:all .25s ease-in-out; }
.ct-columns-3 p a:hover { background: #555; color: #fff; }
@media screen and (max-width: 768px){ .ct-columns-3 { -moz-column-count: 1; -moz-column-gap: 0px; -moz-column-rule: none; -webkit-column-count: 1; -webkit-column-gap: 0px; -webkit-column-rule: none; column-count: 1; column-gap: 0px; column-rule: none; } }
</style>
Anda lihat pada kode yang berwarna Merah ? jika ya, maka rubah menjadi URL blog anda, jika tidak melihat maka tanyakan Peta tanyakan peta ....??? dan kode berwarna biru rubah menjadi label blog anda, caranya seperti ini :
Anda klik label pada menu blog anda, kemudian ambil ujungnya seperti ini : http://wongshemiank.blogspot.com/search/label/Tips%20Blog lihat kode biru ini, anda cukup ambil tulisan kode biru tersebut, lalu letakkan di kode atas.
Seterusnya lakukan seperti itu untuk menu lainya, dan klik save, lihat hasilnya.
Reverensi by: masterr-seo.blogspot.com


Post a Comment